දැන් අපිට tags ගැන මූලික අවබෝධයක් තියෙනවා..මේ ලිපියෙන් තවත් වැදගත් වගේම ටිකක් සංකීර්ණ tags ටිකක් ගැන ඉගෙන ගමු.මේ ලිපියෙන් අපි අපේ වෙබ් පිටුවේ body එකේ වෙනස්කම් ටිකක් කරමු.
1.header එකක් දාන විදිහ
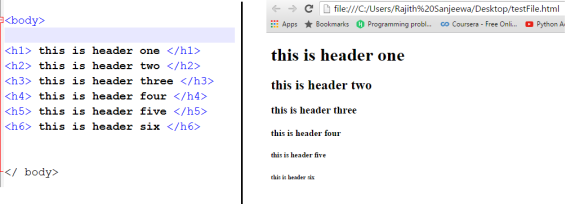
මේක header එකක්.head එකක් නෙවෙයි.header එකක් කියන්නේ ප්රධාන මාතෘකාවක් වගේ එකක්.උදාහරණයකට පත්තරයක තියෙන headline එක.තරමක් ලොකුවට,කැපී පෙනෙන විදිහට තියෙනවනේ.ඒ වගේ වෙබ් පිටුවක header එකක් දාන්න පුළුවන්.header එක sizes හයකින් එනවා. 1 ඉදන් 6 වෙනකන්..header tag එක දාන්නේ මෙහෙම.
<h1> header එක </h1> ——-> මේ තියෙන්නේ header 1
මේ විදිහට <h2>,<h3> ……. <h6> විදිහට headers 6ක් දාන්න පුළුවන්.වැදගත් දේ තමයි <h1> තමයි ප්රමාණයෙන් ලොකුම header එක,<h2> ඊට වඩා පොඩ්ඩක් පොඩියි,<h3> ඊටත් වඩා පොඩ්ඩක් පොඩියි …

2.Paragraph එකක් add කරමු..
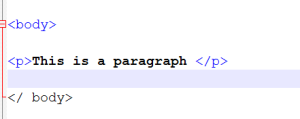
paragraph එකක් add කරන්නත් tag එකක් යොදාගන්නවා..
<p> paragraph එක </p>

3.Line break එක යොදන විදිහ
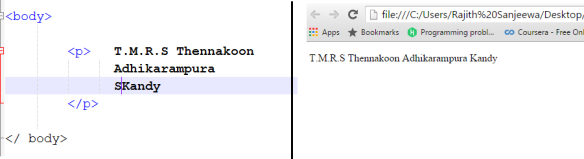
උදාහරණයක් විදිහට ලිපිනයක් ඇතුලත් කිරීමට අවශ්ය වුවයැයි සිතමු..සාමාන්ය notepad,office documents වල වගේ enter බාවිතා කරලා line break කරත් web browser එක මගින් එය හදුනා ගන්නේ නෑ ..කලින් සදහන් කර පරිදි HTML markup language එකක් වීම එකට හේතුව ,Line break එකකට විශේෂිත tag එකක් බාවිතා කරනවා.
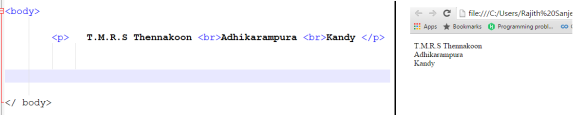
එය බාවිතා කරන්නේ line එක break කරන්න අවශ්ය තැනට <br > ලෙස යොදන එක.මෙම tag එක විශේෂ වන්නේ සාමාන්ය tags වගේ මේකේ close tag එකක් නැති වීම.
<p> T.M.R.S Thennakoon <br > Adhikarampura <br > Kandy </p>


අමතර කරුණු – මෙය යොදාගන්නේ line breaks වලට,paragraph වෙන කිරීමට නොවේ.
– <br /> tag එක බාවිතා කරන්න පුළුවන්,නමුත් එය XHTML ටැග එකක්.. XHTML
වල <br> tag එකේ closing tag එක තමා <br /> (XHTML=HTML+XML)
4 horizontal line එකක් බාවිතා කිරීම.
වෙබ් පිටුවේ යම් කොටසක් ඉරක් ගසා වෙන් කරගැනීමට අවශ්යනම් මෙය බාවිතා කරන්න පුළුවන්.අවශ්ය වන්නේ වෙන් කිරීමට අවශ්ය තැනින් අදාළ tag එක දැමීම පමණයි.
<hr>,මේක තම tag එක,කලින් පරිදිම <hr /> බාවිතා කරන්නත් පුළුවන්.

5.link එකක් add කරමු..
වෙබ් පිටුවේ ඉදන් තවත් වෙබ් පිටුවකට link එකක් යොදාගන්න අවශ්ය වෙන්වා..html වලදී එක කරන්නේ මෙහෙම.
<a href=” වෙබ් පිටුවේ,වෙබ් අඩවියේ වෙබ් ලිපිනය ” > this is a link </a>
මෙහි a කියන්නේ attribute කියන එක, href කියන්නේ hyperlink reference කියන එකේ කෙටි යෙදුම.

එකම වෙබ් අඩවියේ විවිද පිටු link කරන්නෙත් මේ විදිහටම තමයි.(වැඩිදුර තොරතුරු පසුවට)
6.image එකක් add කරන විදිහ.
වෙබ් පිටුවකට අනිවාර්යෙන්ම images එකතු කරන්න වෙනවා.එකට අවශ්ය tag එක <img > tag එක.
<img src=” අදාළ image එක ඇති තැනට path එක ” />
මෙහිදී වැදගත් දෙයක් තියෙනවා,දැනට මම හදන වෙබ් පිටුව testFile.html කියන පිටුව.මේ වෙබ් පිටුව ගබඩා වෙලා තියෙන්නේ මගේ පරිගණකයේ N:\RST කියන තැන..මම add කරන්න යන image එක තියෙන්නේ N:\RST\images කියන පිහිටුමේ.මම දාන image එකේ නම eminem, එක jpg කියන file format එකේ image එකක්.ඒ නිසා මම path එක දාන්නේ මේ විදිහට .
“දැන් පිටුවේ ඉදන් image එක තියෙන තැනට path එක + image එකේ නම +file format එක”

7.comment එකක් add කිරීම.
අපිට අපේ code එක ඇතුලේ comments දාන්න පුළුවන්.comments code එකේ පෙනුනට වෙබ් පිටුවල දිස්වෙන්නේ නැ.comment එකක් දාන්නේ මෙහෙම.

මේ ආකාරයට html තුල විශාල tags ප්රමාණයක් තියෙනවා..එයින් වඩාත්ම වැදගත් සහ බොහෝ විට යෙදෙන tags ගැන විතරයි අපි කතා කරන්නේ..දැනට html බාවිතයේ අඩු උනත් web development වලදී අපිට සෑම අවස්ථාවකම html දැනුම අවශ්ය වෙනවා..php,javascript, වලදී වගේම wordpress සහ joomla වලින් වැඩ කරද්දිත් අපිට html tags ලියන්න වෙනවා…
ඊලග post එකෙන් හමු වෙමු..

keep up the good work.. (y) 🙂
LikeLike
thanks shani..
LikeLike
Thanks!!! things sound simpler when you say it than going through the heavier stuff =)
LikeLike
thanks mad..
LikeLike